Navigations with async guards + nested RouterLink + urlUpdateStrategy: eager are broken · Issue #40401 · angular/angular · GitHub

Error in an async lifecycle hook and router `ResolveFn` crashes Angular 16 universal server · Issue #50457 · angular/angular · GitHub

angular14 - How to implement Angular AuthGuard that uses CanMatchFn and CanActivateFn? (How to convert Class Guards to Functional Guards) - Stack Overflow
Async guards should have the option to wait for previous guards to finish · Issue #40577 · angular/angular · GitHub

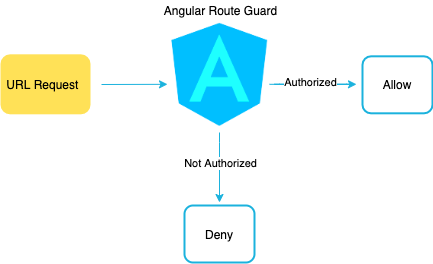
Angular route guards for security | Anja Draskovic | Haven Technologies' Developer & Technology Blog

I solved JavaScript callback, promise and async-await problems. | Bittu Kumar posted on the topic | LinkedIn