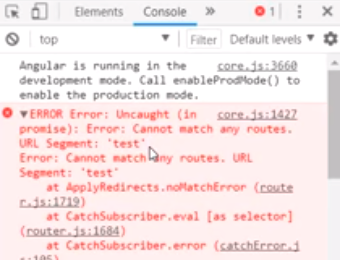
angular2 routing - Angular -> NG04002: Cannot match any routes. URL Segment: 'edit' - Stack Overflow
GitHub - artch/angular-route-segment: A lightweight extension for AngularJS $route service which supports tree-like nested views and routes, and advanced loading flow handling.

angular - ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list' Error: Cannot match any routes. URL Segment: 'list' - Stack Overflow
Error: Cannot match any routes. URL Segment: 'module-one' · Issue #1 · mchavaillaz/angular-router-named-outlet-lazy-loaded · GitHub















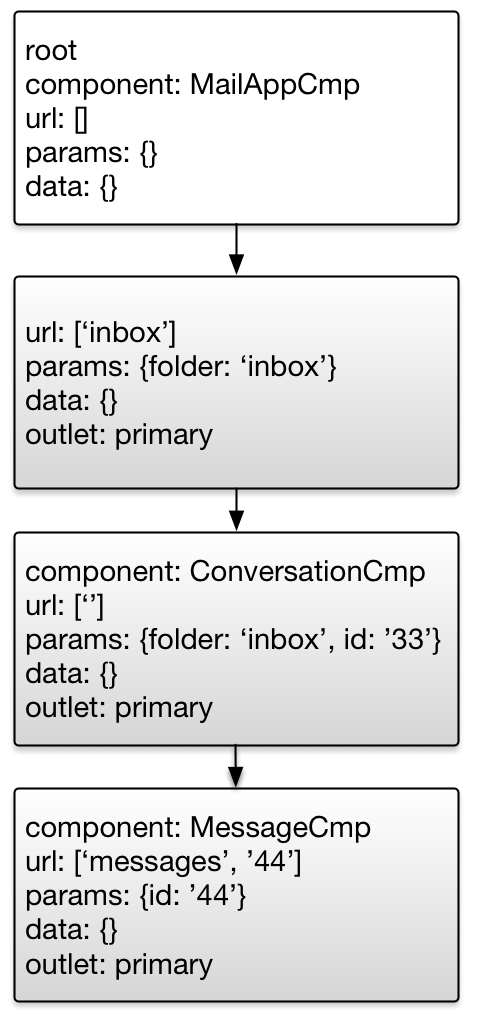
![6. Router State - Angular Router [Book] 6. Router State - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-48-Image-27.jpg)