![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English
navigate to a component in layout module from login component · Issue #259 · start-angular/SB-Admin-BS4-Angular-8 · GitHub
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub






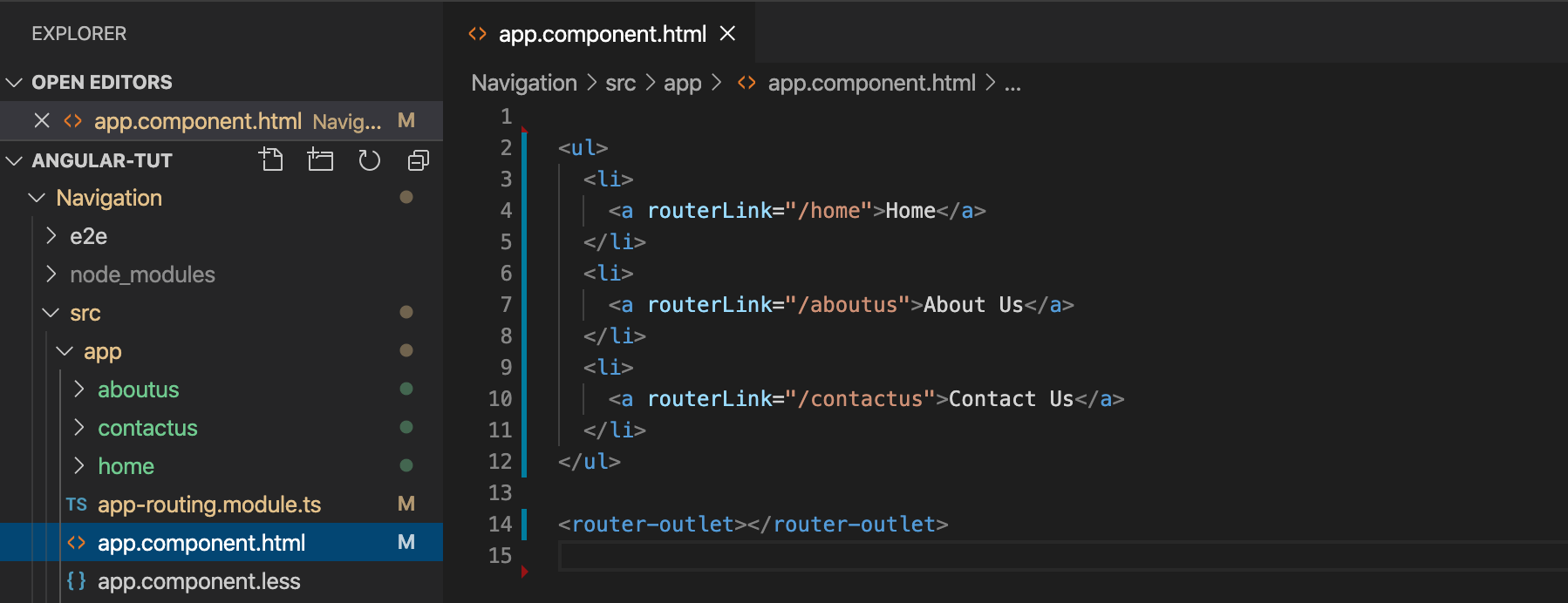
![Angular Router Navigate [Step-by-Step Guide] | Router, Angular, Navigation Angular Router Navigate [Step-by-Step Guide] | Router, Angular, Navigation](https://i.pinimg.com/originals/ac/72/5b/ac725b0e02155304c570915ace6dab68.png)


![Navigation - Angular Router [Book] Navigation - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-23-Image-15.jpg)