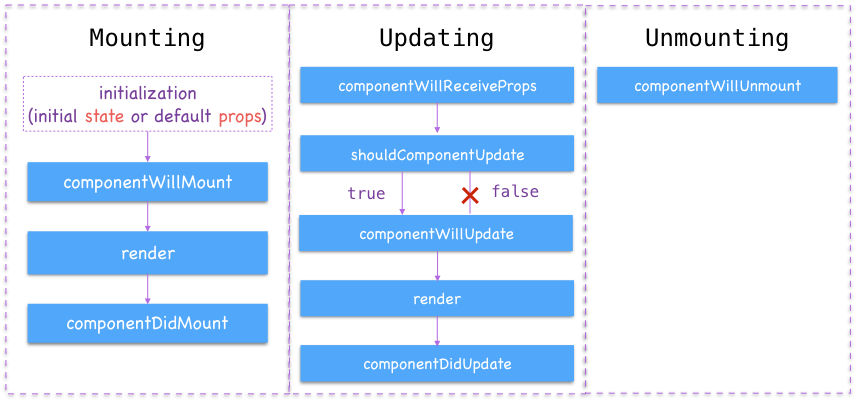
React 16 Lifecycles Explained. React would not be so powerful without… | by Elina Hovakimyan | Medium
Is componentDidMount expected to be called twice? · Issue #79 · reactjs/ react-transition-group · GitHub
componentDidUpdate not being called in route change in react-router · Issue #144 · dburles/meteor-google-maps · GitHub