ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

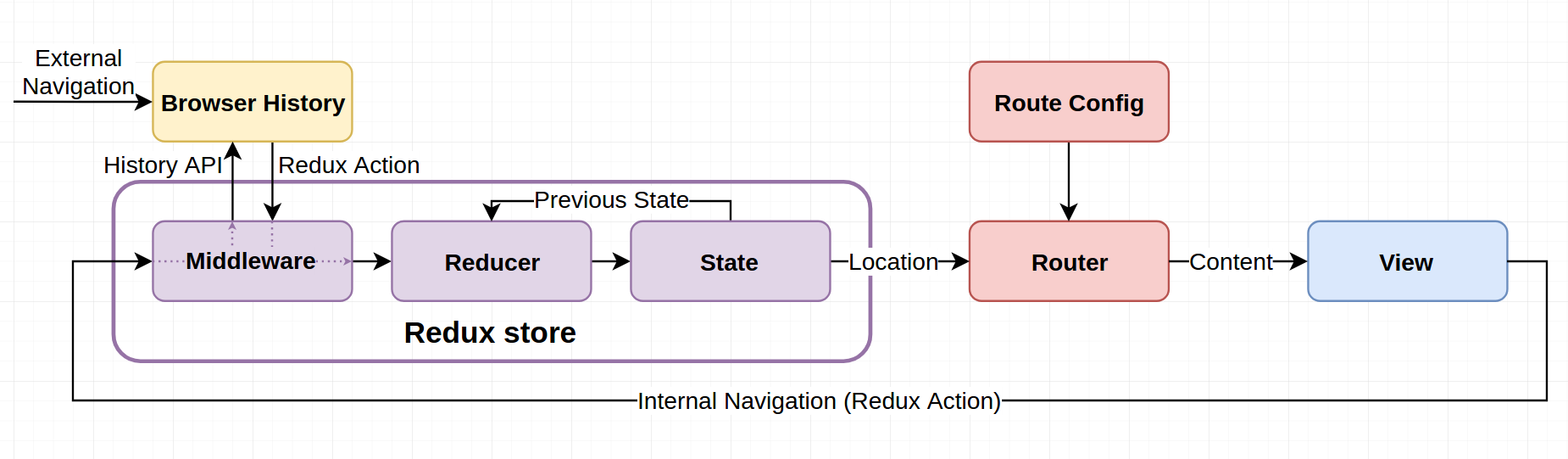
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium
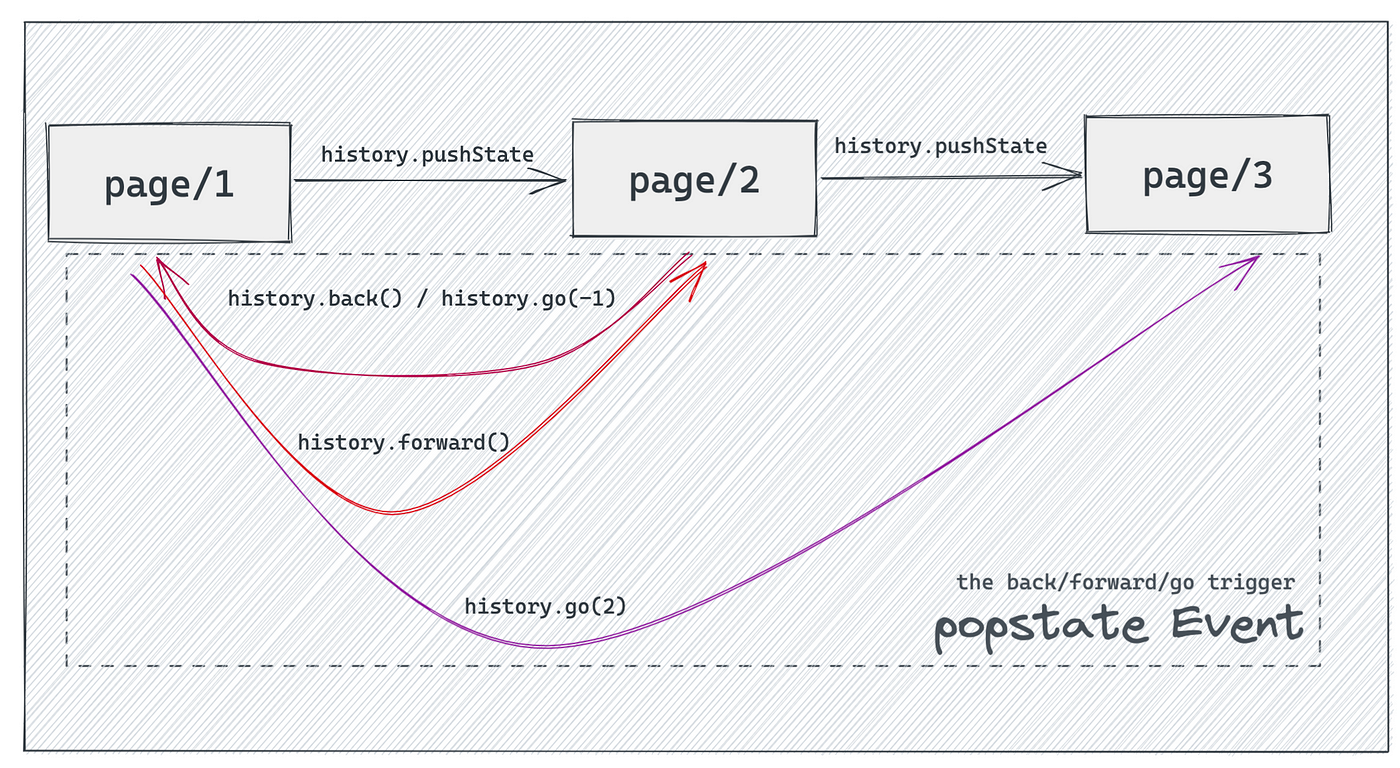
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)





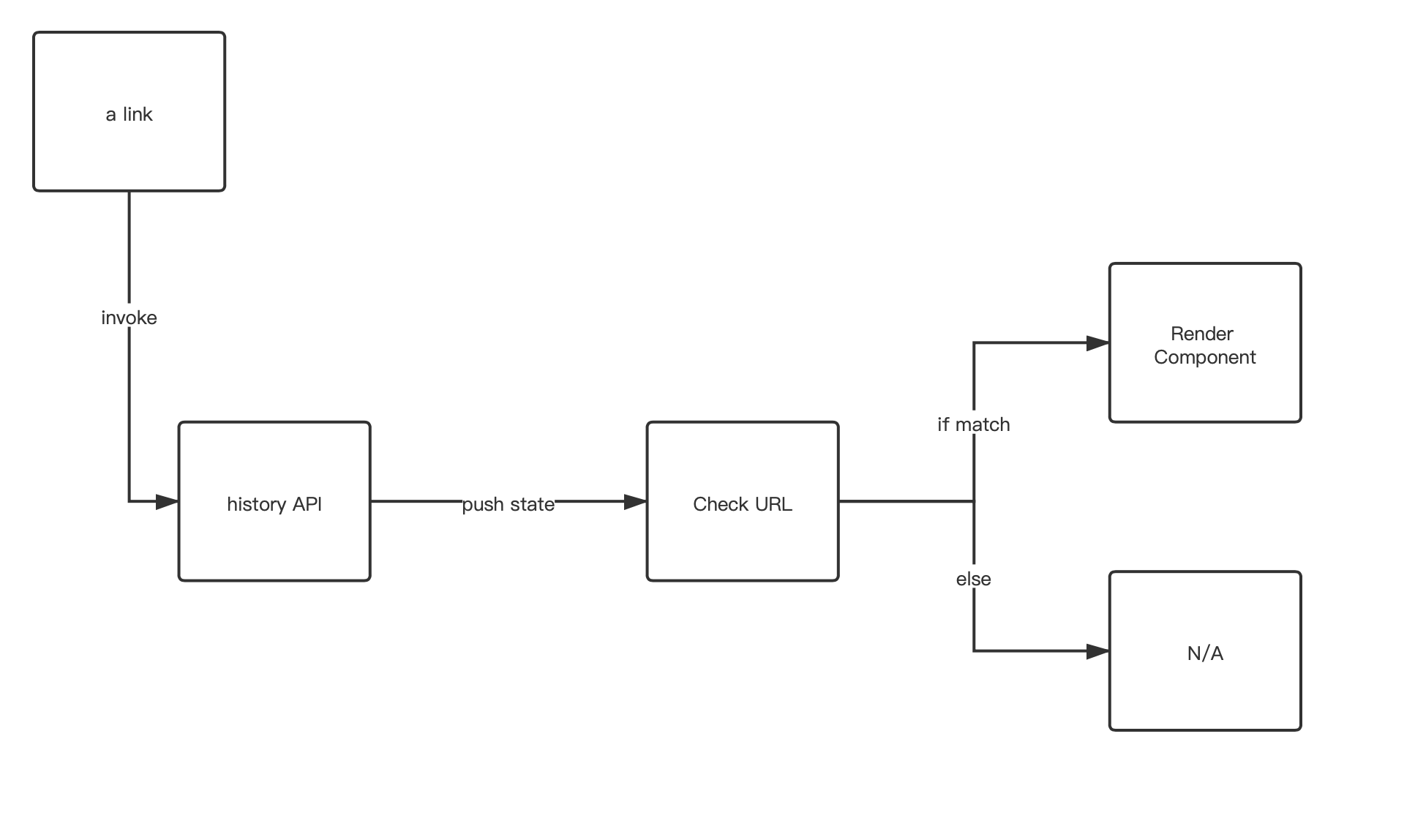
![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)