Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

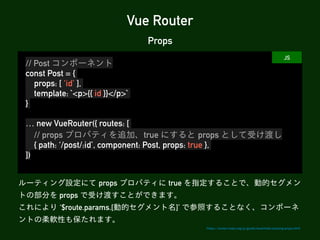
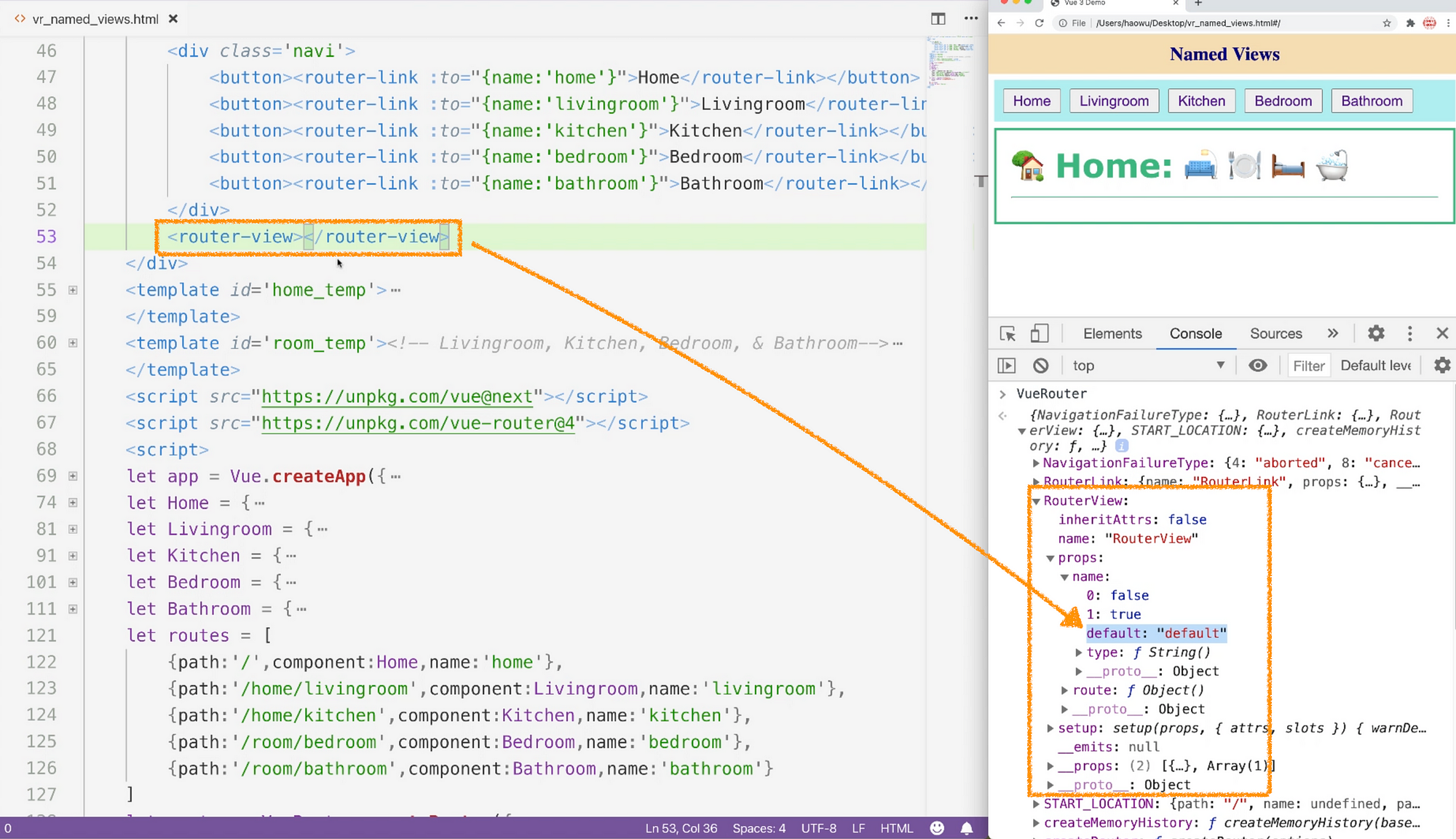
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

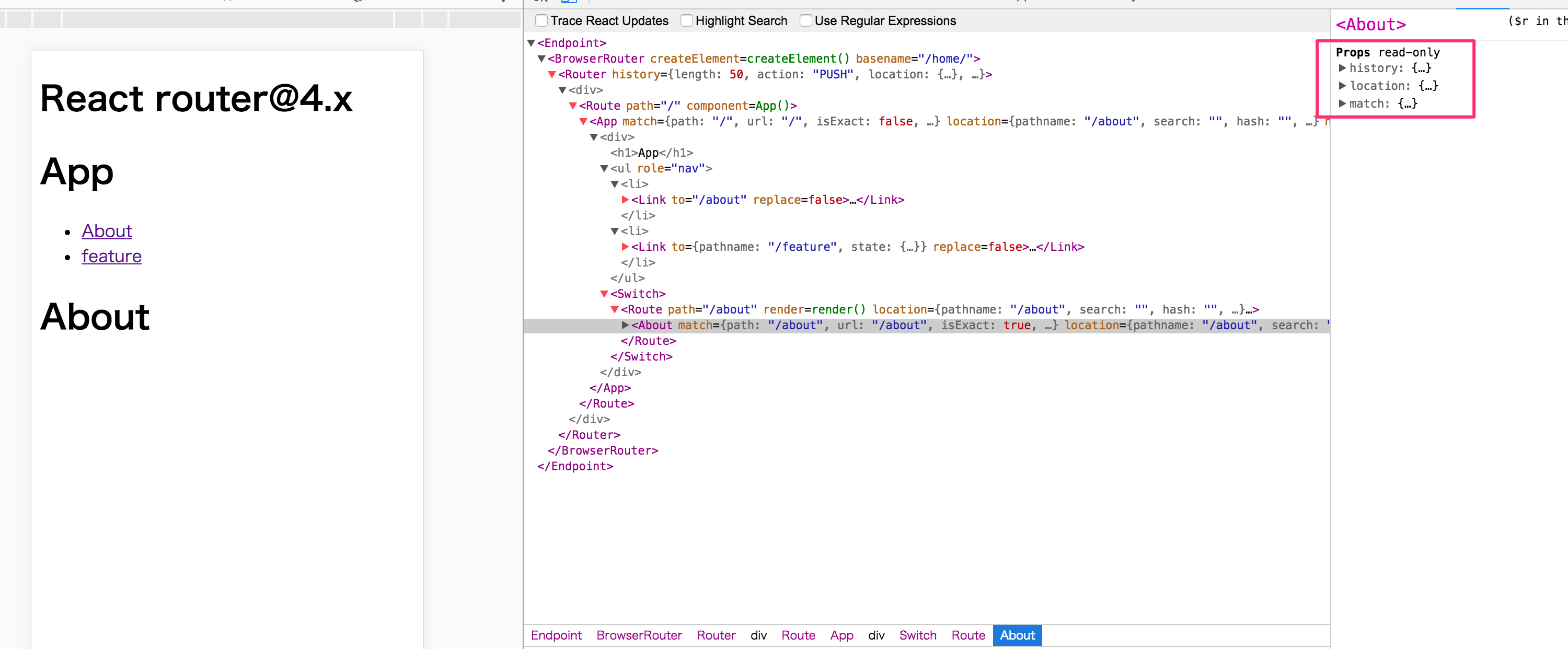
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)


![React_13] - React-Router ( Props ) : 네이버 블로그 React_13] - React-Router ( Props ) : 네이버 블로그](https://blogthumb.pstatic.net/MjAxNzEyMDhfNCAg/MDAxNTEyNzEwMTAxMDY1.PwnNDatxsFOlBx3rCpaSBOgKmXhButZXs3vXQZ9H8pgg.XbbDUt4Dgxw0Qk6TEP4Tez9R14ek8aqdTkU3PioG_bYg.PNG.backsajang420/image.png?type=w2)