Nested Routing and ClearHistory: Error when route between nested routes · Issue #1052 · NativeScript/nativescript-angular · GitHub

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
Nested Routing and ClearHistory: Error when route between nested routes · Issue #1052 · NativeScript/nativescript-angular · GitHub

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
ng test" : Unhandled promise rejection: Error: Injector has already been destroyed. · Issue #44186 · angular/angular · GitHub

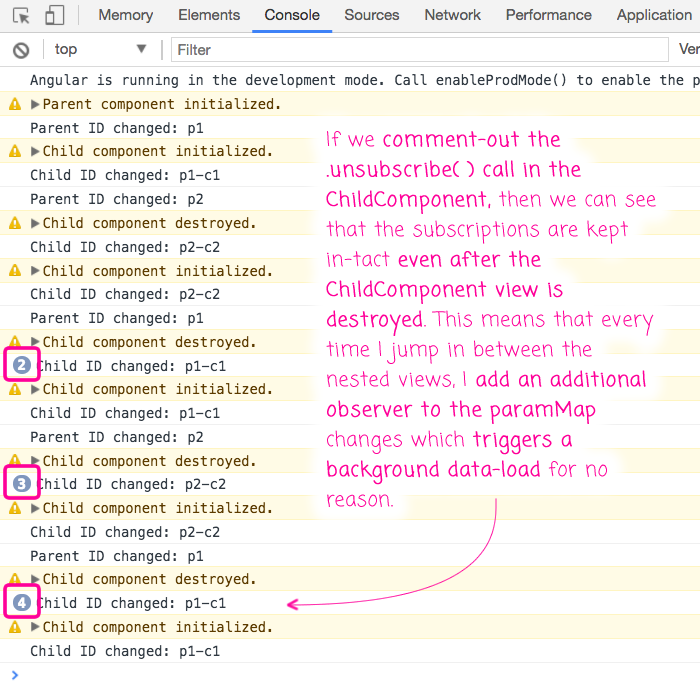
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13