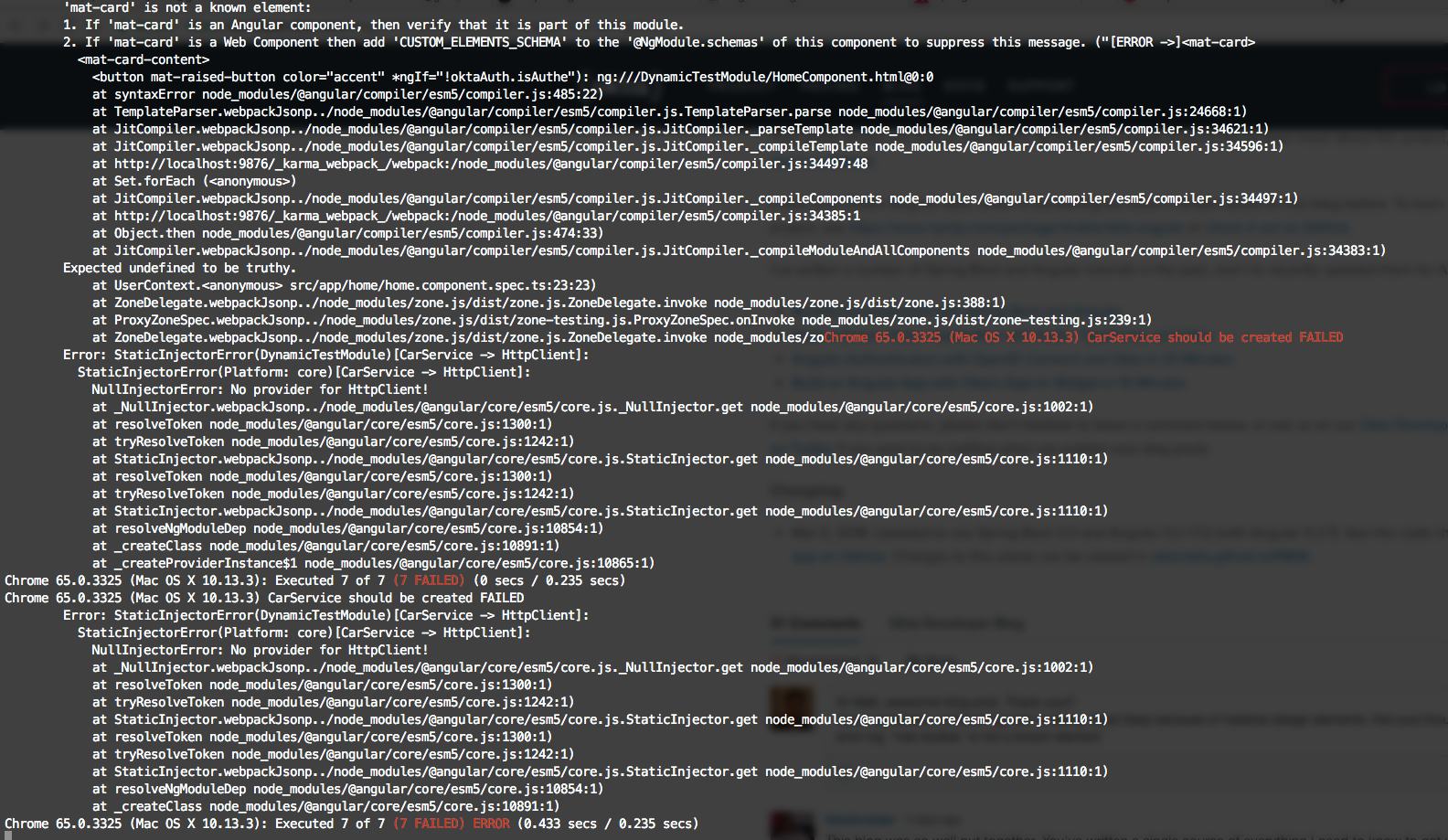
![ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub](https://user-images.githubusercontent.com/13185821/50752360-f2362e00-1288-11e9-92bd-7204f4b8160b.png)
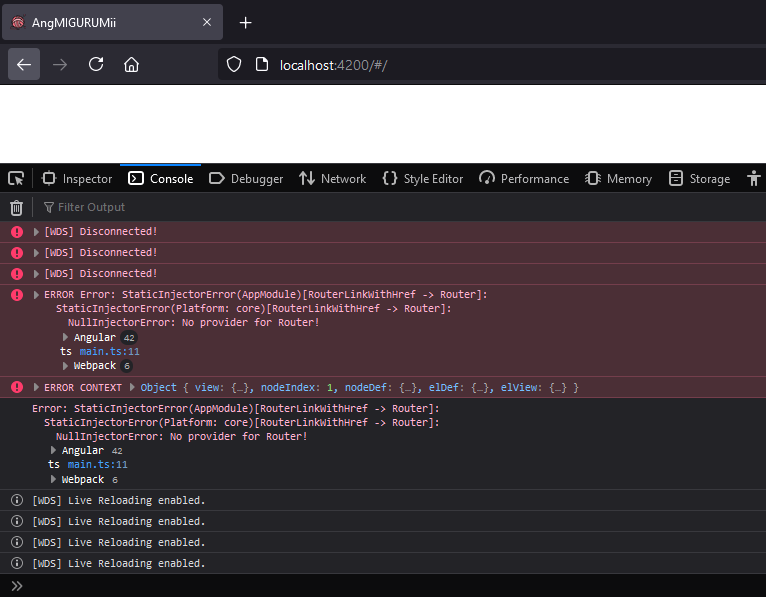
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
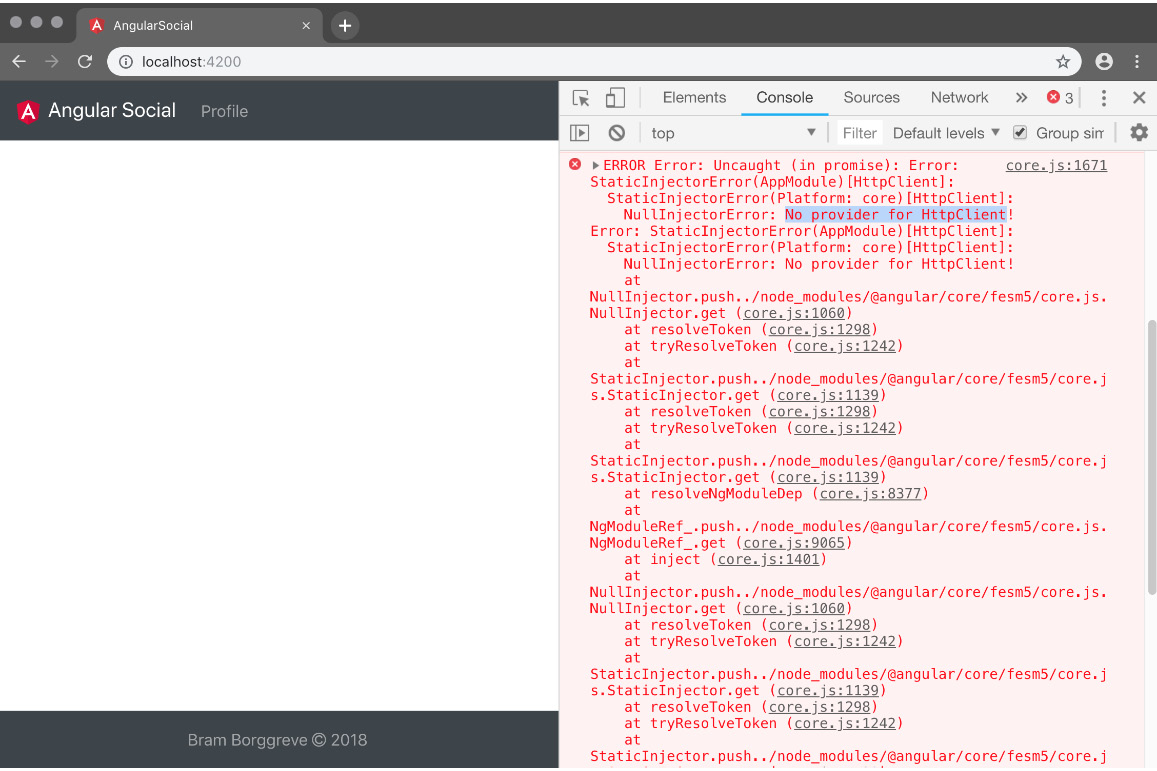
![angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow](https://i.stack.imgur.com/T3LPy.png)
angular - Ionic App Error: StaticInjectorError(AppModule)[Content -> NavController]: - Stack Overflow
![StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub](https://user-images.githubusercontent.com/8820596/61049940-76ab6a00-a3ee-11e9-8bde-0124a7ae97ba.png)
StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub

ERRO em: StaticInjectorError(AppModule) | Angular parte 2: Autenticação, Forms e lazy loading | Solucionado
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
![angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow](https://i.stack.imgur.com/H0hEL.png)





![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/33034359/46746063-1b7ff780-cc63-11e8-8d15-f85f75e4b770.png)









![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/8202327/54881053-04694680-4e4c-11e9-8ca3-560023b14490.png)