GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

Ship legacy JavaScript and CSS files in a Webpack Project with webpack-merge-and-include-globally – Bram.us
use resolve/alias to resolve stylus import paths · Issue #160 · webpack -contrib/stylus-loader · GitHub

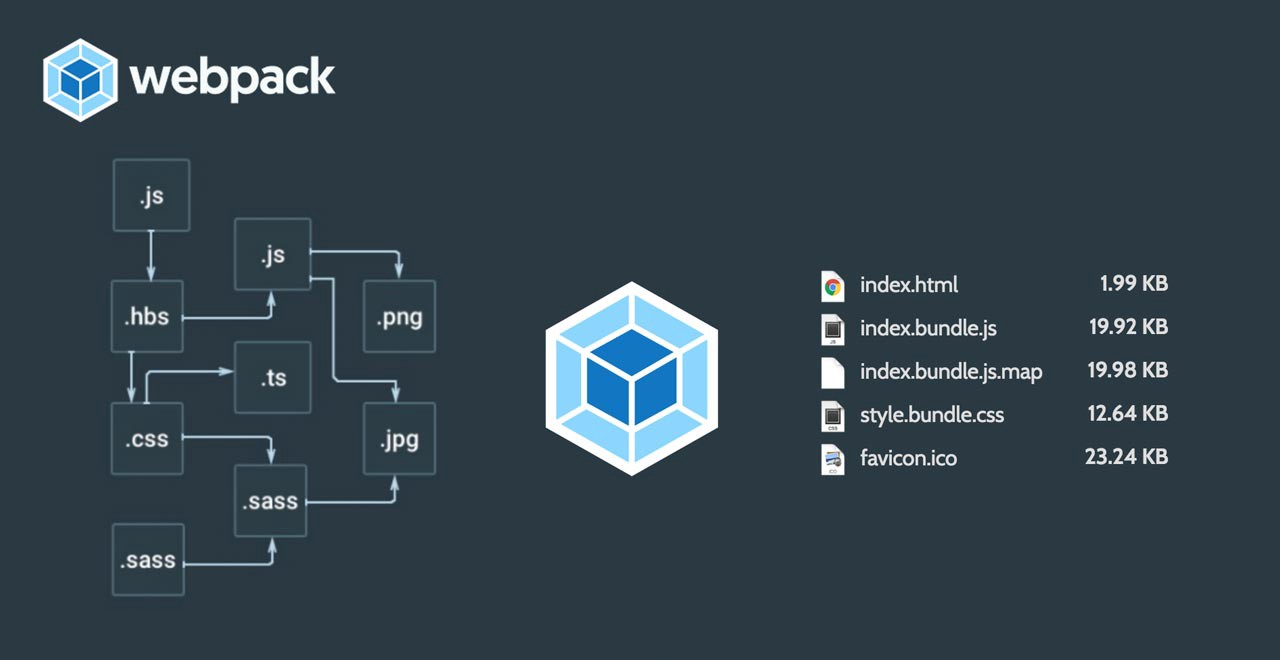
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php
GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.